Gmail Annotations - A breakdown
Updated Notes February 20th, 2023.
Gmail has released updated Annotation code for the latest version of Annotations. This includes new image dimensions and support for up to 10 images at different ratios. It seems that some of these are even being fetched automatically…
I found an example in my inbox today and the corresponding email code. It looks like Gmail is automatically pulling in corresponding imagery, despite the described code that is laid out as required in their docs. How interesting!
Updated notes as of March 1, 2023
This second update is in response to many users reporting Annotations are not working for them. I have connected with the team at Google to understand why us common folk can’t get them to work!
Right now Annotations are available only to an "allow list" - I've reached out to see if Parcel's test email domain could be added to it, so that Parcel creators could get Annotations working in their own inbox, and potentially work towards getting on the allow list at the same time, but that leads me to the second point...
They've also mentioned it's impossible to test annotations on a one-off basis. They have an internal system that detects if the email is a mass email and thus results in the Annotations being displayed. Test sends to one recipient will not work (ie. sending tests from your ESP). They are working to release a reliable test tool in the next few weeks
The Annotations released in their update mid-feb are considered in beta and are being tested with a group of well known brands
If brands want to be considered for the allow list, they can reach out to p-gmail-outreach@google.com and Google will review the content and standards of the brand to ensure it doesn't have any risk of abuse
Original blog with updated details:
Amongst the hundreds of BFCM emails you received this year, you might have spotted something funny in your Gmail promotions folder….
According to Active Campaign, 1 in 5 Gmail users have the Promotions Tab turned on since Gmail launched the tabs feature in 2013.
Many users turn it off, but for those that keep it on, Gmail will automatically sort your emails based on what it deems to be “promotional” — in my opinion, emails that encourage shopping of any kind or those that are offering something in exchange for money. Giving subscribers somewhat of a personal shopping catalog experience in their inboxes.
This email from Old Navy seems a bit different from the rest.
Subject line, but with images instead of the classic preview/preheader text? What could this be?
Is Gmail getting a new way of displaying emails? Nope! You’ve spotted Gmail Annotations in the wild.
It was actually a friend who sent this to me inquiring with a simple “???” type text message, her fully knowing I love any type of email anomaly. Immediately, I assumed they were an ad.
After reaching out to email geeks to provide me with a sanity check, Brian Sisolak from PeakInbox confirmed they were in fact Gmail Annotations, and shared his article breaking them down. I’d encourage everyone to give it a read and see other examples he’s documented.
In summary, he writes that (paraphrased):
Gmail hasn’t prioritized highlighting Annotations due to some updates it wanted to make to the promotions tab despite them being around since 2019. It wasn’t until mid-2022 that they started to be seen in inboxes, and now seemingly have a common image format across the board.
So, what are Gmail Annotations?
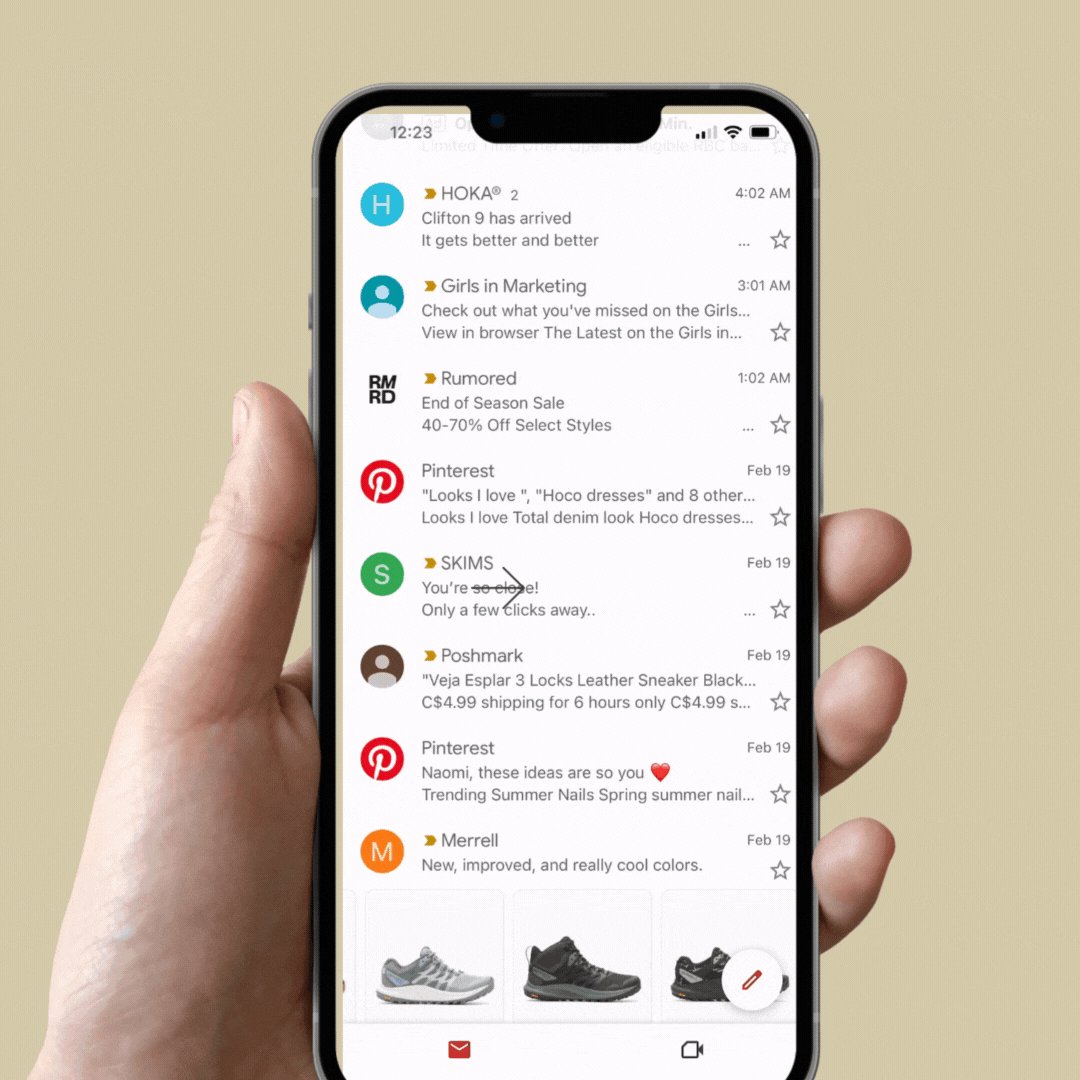
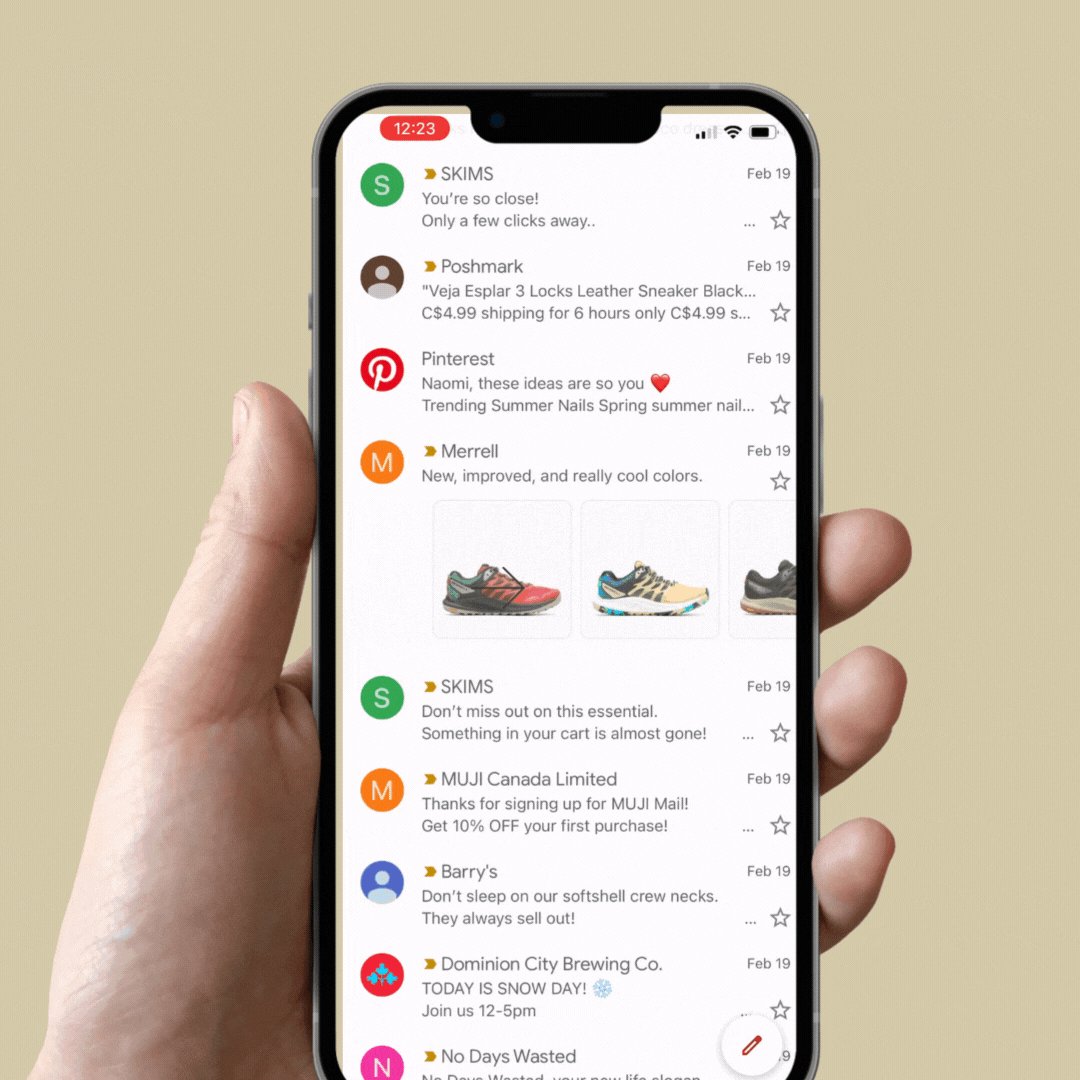
Gmail Annotations are unique to the promotions folder. If you’ve had clients or email recipients speak about the promotions folder as if it’s synonymous with spam or junk folder, Gmail Annotations could be what changes their minds and sets the promotions folder apart as a unique place to hang out in the inbox. As you scroll, a brand using an Annotation will stand out with images that proceed the sender name and email subject line.
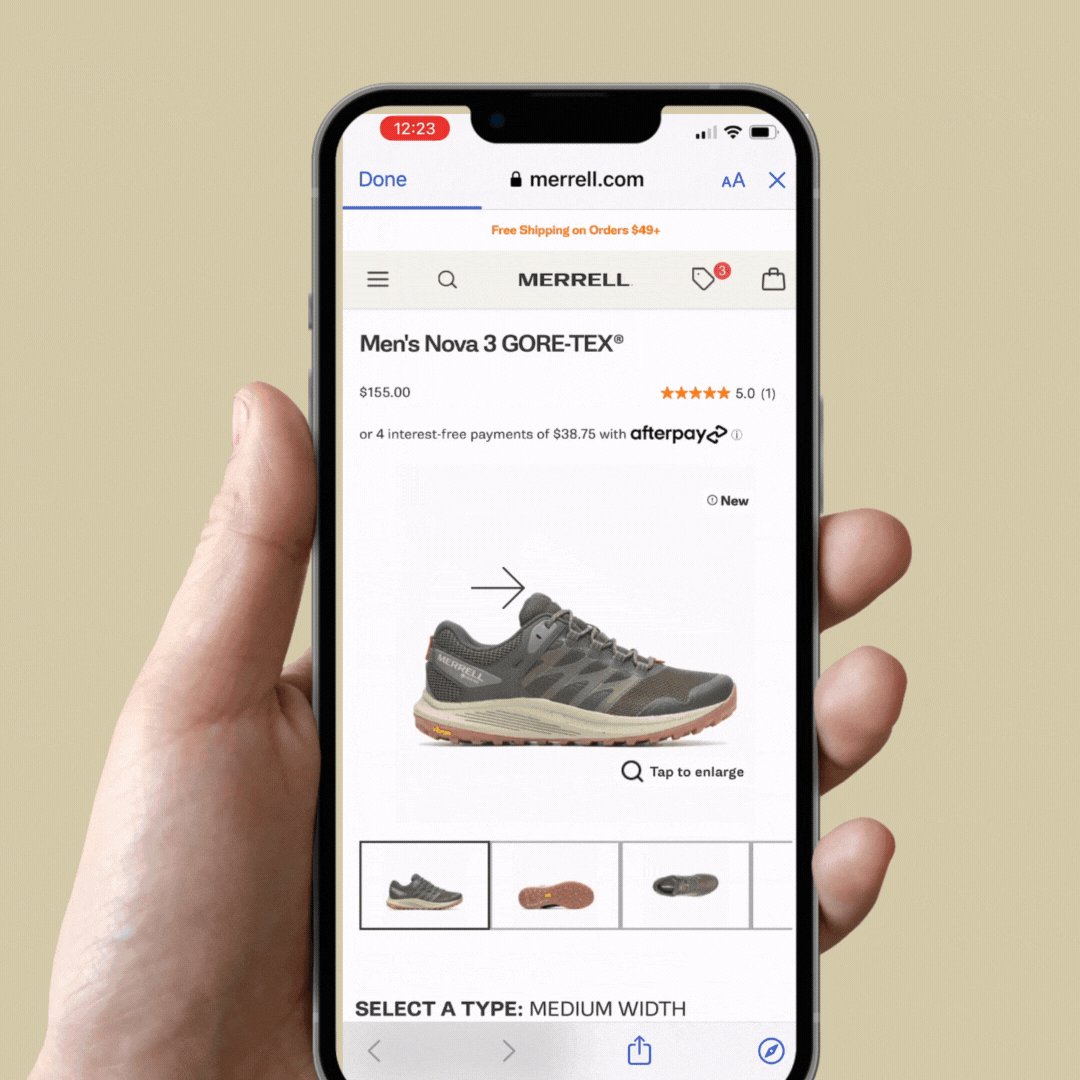
Upon clicking the sender name or subject line, the email will open as normal. Upon clicking the images, the subscriber will go directly to the brand’s website or specified URL within the Annotation.
Using an additional JSON code snippet inserted into the HTML email header, brands can create an Annotation that showcases images instead of preheader text (the default).
They currently are exclusive to mobile devices.
Why are Annotations really cool?
Up until now, there’s been a standoff between brands/businesses thinking the worst of the Gmail promotions tab for lower engagement, and Gmail communicating that “Hey! This is what users want. There is value in this tab working the way it’s expected”. On the brand side, the tab itself usually results in lower engaged emails, solely because SO many promotional-type emails are grouped together. Hello, shopping fatigue! In a similar mindset to how people don’t interact with emails in their spam folder, brands often look at the promotions tab in a similar light.
I am team Gmail with this argument, if people want to group their emails as promotional, let them!
What makes Gmail Annotations really cool is now brands can make their emails stand out from a traditional list-format:
The above image is taken from this talk by Jordan Grossman, Product Manager for Gmail and Gmail Ads (mind you, it’s from 2018), you can see how Gmail is reimagining the Promotions Tab through the use of Gmail Annotations. Nesti Home Goods, can now not only show an image with their email subject line, but Gmail will also show the offer (70% off), the unique code that needs to be used, and dynamically show when this offer expires.
With this update, Gmail Annotations is decreasing the number of hoops a subscribers needs to jump through to find value from the emails they receive. We love simplicity!
How do I do this for my own brand?
Before you go running to your marketing team with the idea of leaning on Annotations to make your emails stand out, there’s a few things to keep in mind.
Only a few ESPs and email building tools offer out of the box solutions for creating Gmail Annotations, as of November 2022 this is the current list as documented by Google themselves:
Litmus
Oracle
Coherent Path (now owned by Movable Ink)
That being said, just because you don’t have one of these tools in your tech stack, doesn’t mean you are prohibited from using them! Here’s what you should come to the table with if you’re interested in using Gmail Annotations:
Your Sender Name (ie. your Friendly From)
Your Subject Line
Your logo URL - this will show next to your email in the inbox.
A URL for the promo image(s) displayed. As I mentioned above, if a subscriber opens your email, they can read the content as normal, but if they click the image it will direct them to any URL of your choosing automatically.
[Optional] Discount amount
[Optional] Discount code
[Optional] End date of the sale
You’ll also need to be proficient in HTML, as you’ll be inserting code into your HTML’s <head> element. If you’re using a Drag & Drop editor, you most likely will need to convert your email to HTML to get access to that element.
If you do lean on a Drag & Drop editor, Sailthru (which leverages BEE as their Drag & Drop editor of choice, similar to Braze, Iterable, Customer.io , OneSignal, and many others) has a good breakdown of how you can still accomplish this by inserting an HTML block.
Ok, I’m actually ready to use Gmail Annotations
If you don’t have a tool like the above in your tech stack to easily create a Gmail Annotation for you, I suggest you navigate to the following Code Snippet and follow along!
There are two types of Annotations. Deals and Product Carousels.
Deals
You’ll need to define a discount offer, start, and end time.
Product
A great opportunity to fetch 1-10 images into the feed.
The supported aspect ratios are 4:5, 1:1, and 1.91:1. For product carousels, each image must have a unique URL and use the same aspect ratio.
I’ve included the two code snippets you need below. But here’s how you can use them.
I pop all information that I want to show as an Annotation into the Google Annotation template
I grab the templated code from <script> to </script> , and copy it! See screenshot:
By cleaning up all the // comments, the snippet of code that I pop between my <head> and </head> elements in my HTML ends up resembling:
And that’s it! Feel free to use those snippets of code, customize it with your own details, and pop it into your own emails!
Additional Flags
For the 4 out of 5 Gmail users that do not have the promotions tab enabled, they will not see any of this fun stuff.
Be mindful that once your offer expiration has passed, you won’t be highlighted further as Gmail considers your offering completed